KitchenMate
My team was tasked with creating a kitchen companion app prototype for the Amazon Echo. The app needed to focus on improving users’ diets and aid in making them more mindful of the environmental impact of their food. The final product needed to encourage positive, tangible changes to users’ behaviors.
WHY
WHAT
KitchenMate is a system of features designed for Amazon’s Echo Show 15. The features include User Profiles, Recipes, a Meal Planner, Maps, Shopping Lists, and Articles & Tips —as well as intuitive search and personalization functions, all of which draw from a rich database of content.
HOW
We utilized user research tools and concept mapping to understand the problem space. To craft solutions, we used analog/digital sketching and model making to deliver a testable prototype.
This was in collaboration with Anastasiia Perov, Cathy Su & Siddharth Gore
Design Process
My team and I wanted to ensure our product would blend in seamlessly with our users’ lifestyles while providing the best possible experience. So we followed the user-centered design process, conducting research and producing artifacts to guide our creation, testing, improvement, and elimination of alternative designs throughout this project.
Field Research or industry encouraged stalking?
In the initial phase of user research, each of the 4 team members conducted 2 interviews and one field observation in various London grocery stores. Our participants represented multiple demographics which helped us gather diverse insights.
Findings: Target audiences’ habits and decisions in terms of diets, shopping, meal preparation, and sustainable living were heavily contingent on four main factors: budget, time, ‘health’, and ‘sustainability’, the latter two being personally defined constructs.
I’m not saying you should sum up the human experience into 3 tidy boxes… but we tried
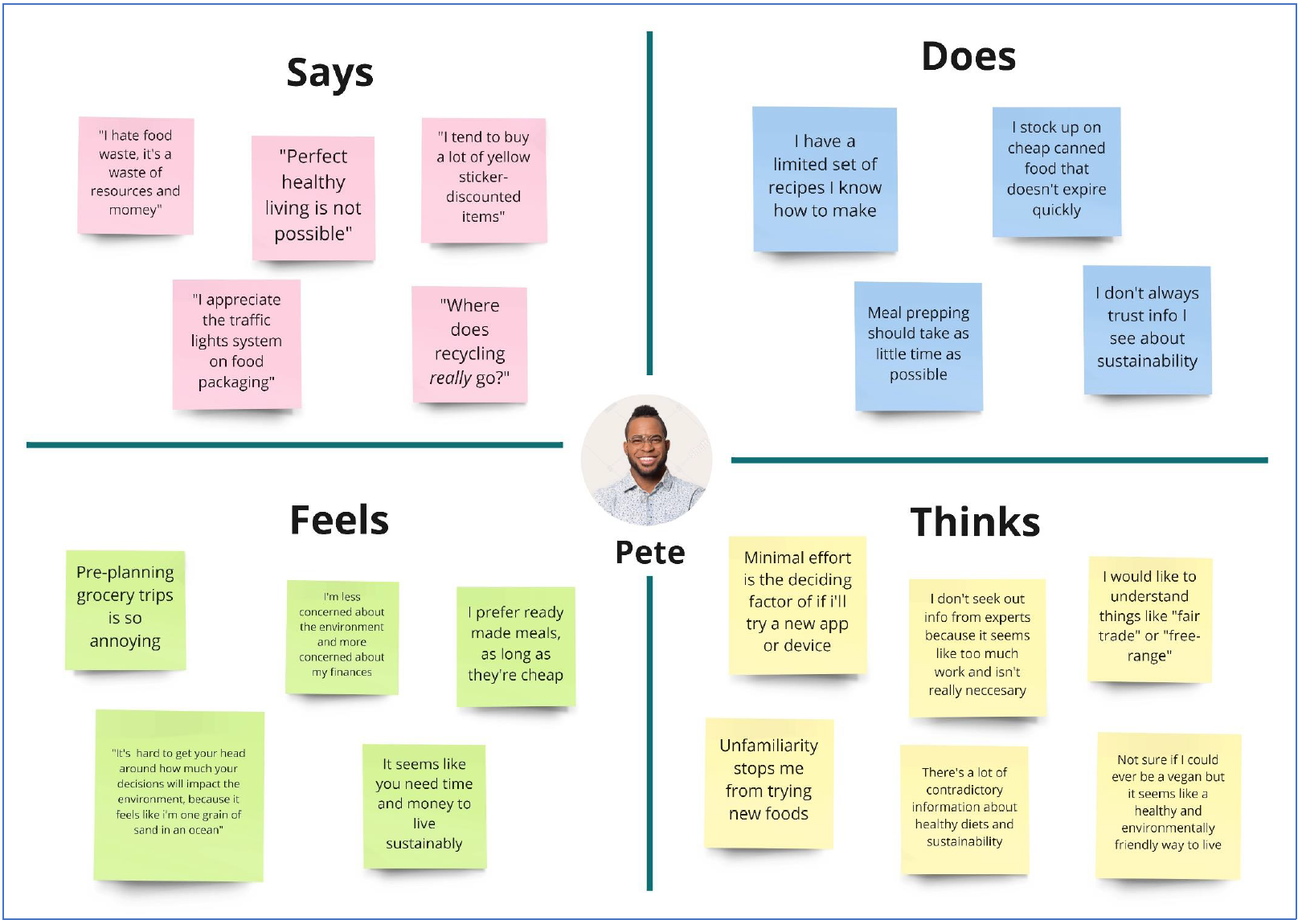
Creating empathy maps from our research data allowed us to understand the users’ knowledge of healthy living and sustainability, as well as their behavior, motivations and frustrations surrounding these topics.
Findings: Our users faced the challenge of balancing time, budget, and health: they want to spend less time on planning and cooking, but still want to maintain balanced diets with a variety of options. Busy schedules and lack of time were cited as roadblocks preventing these goals.
Quotes from interviews were sorted into 3 different persona groups during empathy mapping
Personas
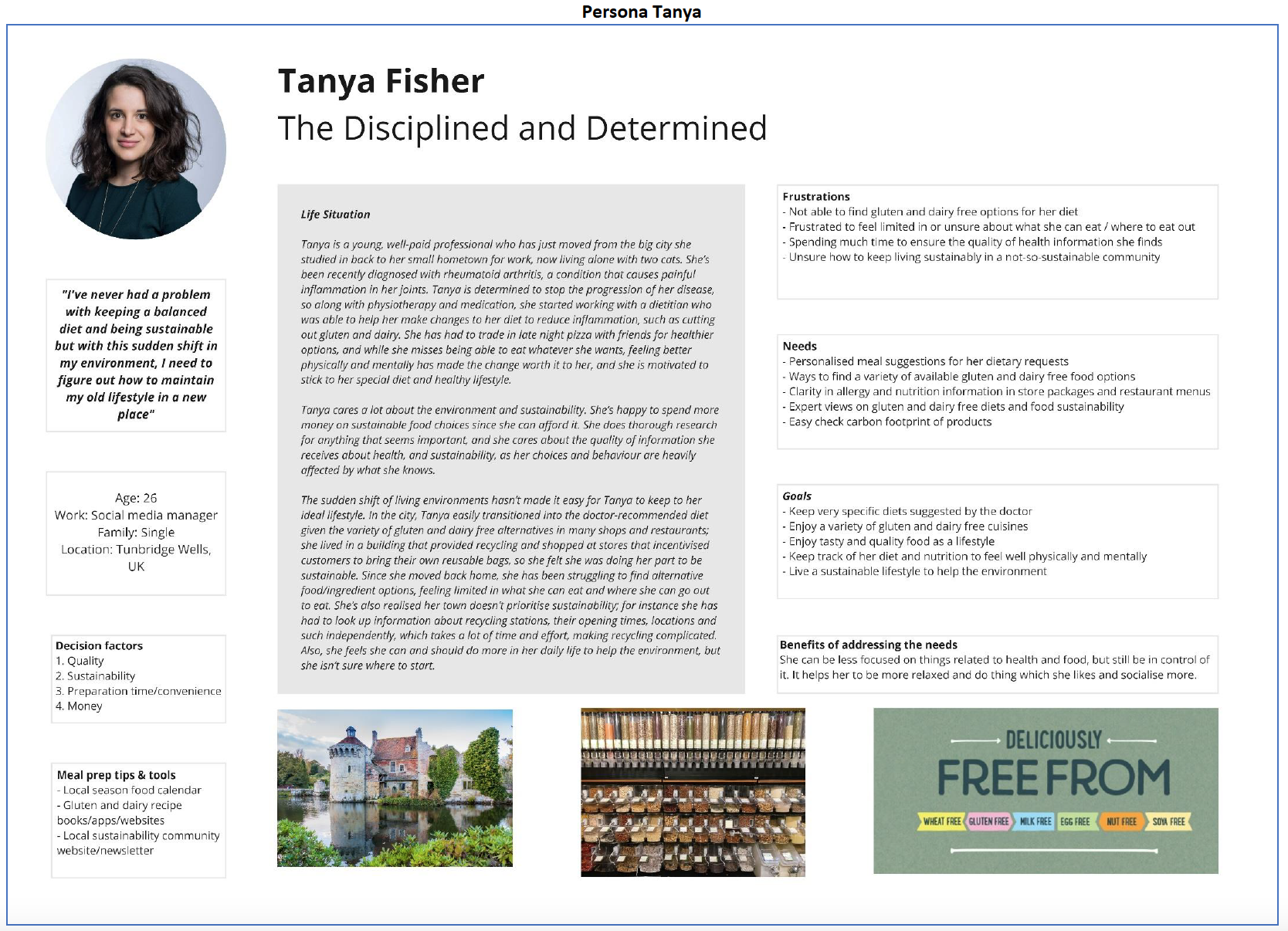
To picture our user in a holistic context, we combined the data of two or three users based on the empathy maps to build personas by listing and grouping their life situations, goals, frustrations, and needs.
Stepping into the users shoes
After completing personas, we developed user journeys that captured the typical tasks our personas would go through in their daily contexts. We discussed the types of challenges these personas would encounter, taking into consideration their family dynamics, work environments, and demands & commitments as well as health and sustainability goals. A unique journey was created for each persona, giving us clearer ideas about our user needs, as well as where and how our product could improve their experience in keeping their choices healthy and sustainable.
Ideas, Ideas, ideas
We focused on ideas that adhered to the key criteria we had agreed upon: the degree to which it would satisfy user needs or improve experience in context, feasibility in technical and time aspects, cost-efficiency, suitability in relation to client objectives, and level of impact on users. The process involved a lot of group communication and critiques, but through extensive discussions, we were able to select and scale a number of broader ideas that could come together in a design to effectively help our users achieve their varying goals in the future
initial Designs
To narrow down ideas and features, we sketched paper prototypes with dozens of features. Next, we tested these ideas on four real users to observe their behavior and collect feedback. We repeatedly iterated on the design of every feature based on user testing and feedback. Through the creation of sitemaps, wireframes and user testing, we landed on 5 main customizable functions for our final product: Profile & Profile Setup, Recipes, Maps, Meal Planner, Shopping Lists and Articles/Tips.
Paper prototypes for testing
A few of the Wireframes
Homepage
Profile
The full collection of wireframes can be found here
our work in action
Evaluation
To ensure the effectiveness of our design decisions and validate the usability of our product, we conducted user testing with 6 individuals using the prototype we created in Figma. We chose an in-person testing method to provide a more comprehensive assessment of their interactions with the design elements and to be able to quickly identify any issues or difficulties they encountered in navigating through the product. By doing so, we were able to obtain valuable feedback and insights, enabling us to further refine and improve our design in order to provide an optimal user experience.
Final Thoughts
I value iterative work, and I believe there will always be room for growth and refinements. While my teams role on this project only asked us to create clickable prototypes, I know there are so many more steps necessary to make this product user ready. Our work produced a wealth of research and actionable insights and I would love to continue testing with users and improving our product.